My Role
Product Designer
Research & Prototyping
Team
4 people - Self Directed
Tools
Figma, Miro, Adobe photoshop
Delivarable
Mobile & Desktop High-fidelity Prototype
Toronto-based bakery specializing in gourmet cupcakes with customizable options. Their existing website was outdated and made ordering difficult—causing users to abandon the process or resort to calling instead. Our goal was to streamline the user experience, reduce user drop-offs, and increase online conversions.
About
Project Overview
Make Your Own Box
Customize a cupcake
Fast Checkout

Problems
Goals
1- It lacks a clear brand identity and professional look.
2-Navigation was confusing; users struggled to complete orders
3- Customize order is only possible through contacting seller directly.
1- Redesign the information architecture for quicker task completion.
2- Adding customization features to the website.


1 Empathize
Heuristic Evaluation
Identified issues with clutter, broken links, poor layout structure, and low visual hierarchy. You can read more Here.

Survey
10 Questions | 27 Participants



Interview | 5 Participants
Navigation evaluation
All of the users found the website difficult to navigate.

Task Failure
Brand Confusion
Trust Gap
Ordering Preference
Of users were not able to complete a simple task with the website.
Only 25% of users were willing to retry tasks after seeing positive reviews.
80% of users preferred calling due to a lack of confidence in the site.
80% thought the website was a box-selling company, not a bakery.
Competitive Analysis
-
Five out of seven competitors allow users to create accounts and track orders.
-
Four out of seven competitors clearly list product ingredients and allergen info.


2 Define
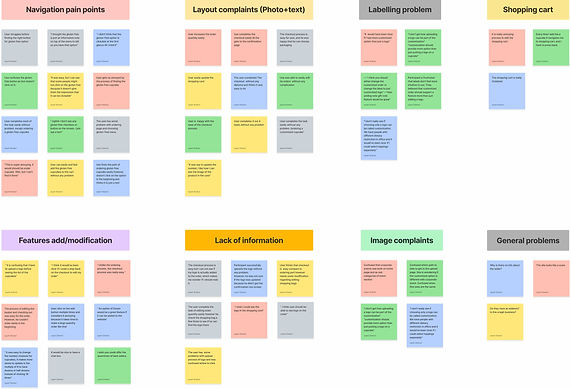
Affinity Diagram
Content and structure needed complete reorganization to provide clearer paths to key actions.

Persona

Lily Jones | 32
Human Recourse
Planning her company’s 200th anniversary event and seeking a reliable, customizable catering solution.
Goals
-
Customize cupcakes with her company's logo
-
Have the cupcakes delivered to her office
Needs
-
Easy and user-friendly customization options for cupcakes.
-
Timely and reliable delivery service.
-
Select gluten- and dairy-free cupcakes.
Storyboard

1- The National Bank of Montreal (BMO) is going to have a 200 years anniversary soon.

2- Lily is responsible for planning an event.

3- She searches for custom desserts and finds Toronto Cupcake.

She customizes her cupcakes online and places the order.

5- She receives notification that her order is successfully placed.

6- On the day of the events, the cupcakes are shipped

7- Everyone enjoyed the cupcake and she had a stressless experience

8- Lily shares her experience about Toronto cupcake with others.
Develop
To improve the Information Architecture, we conducted open card sorting with 10 participants.


Card Sorting
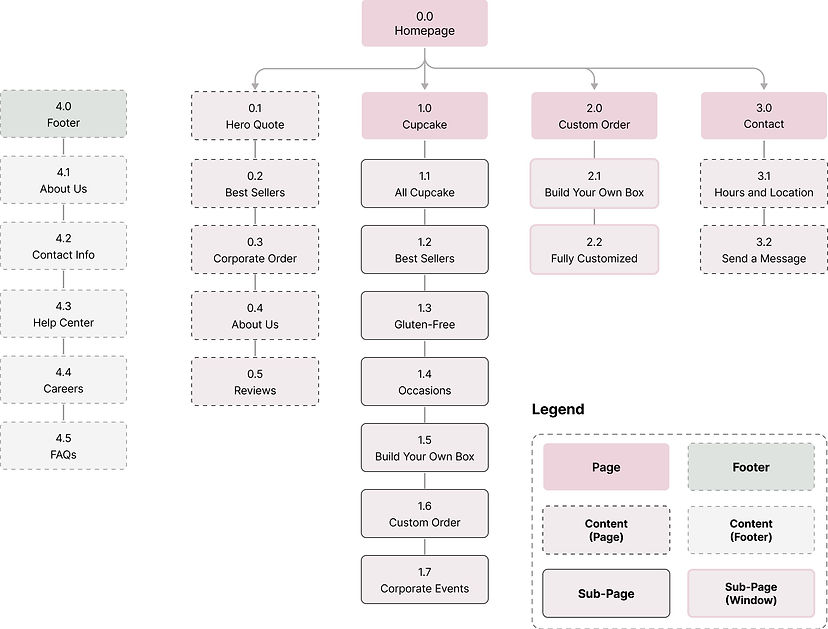
Sitemap

Task Flow
Task : Ordering Cupcake
Browse the website
Customize Order
Customize a box
Place an order
Receive the product
Ideation Sketches
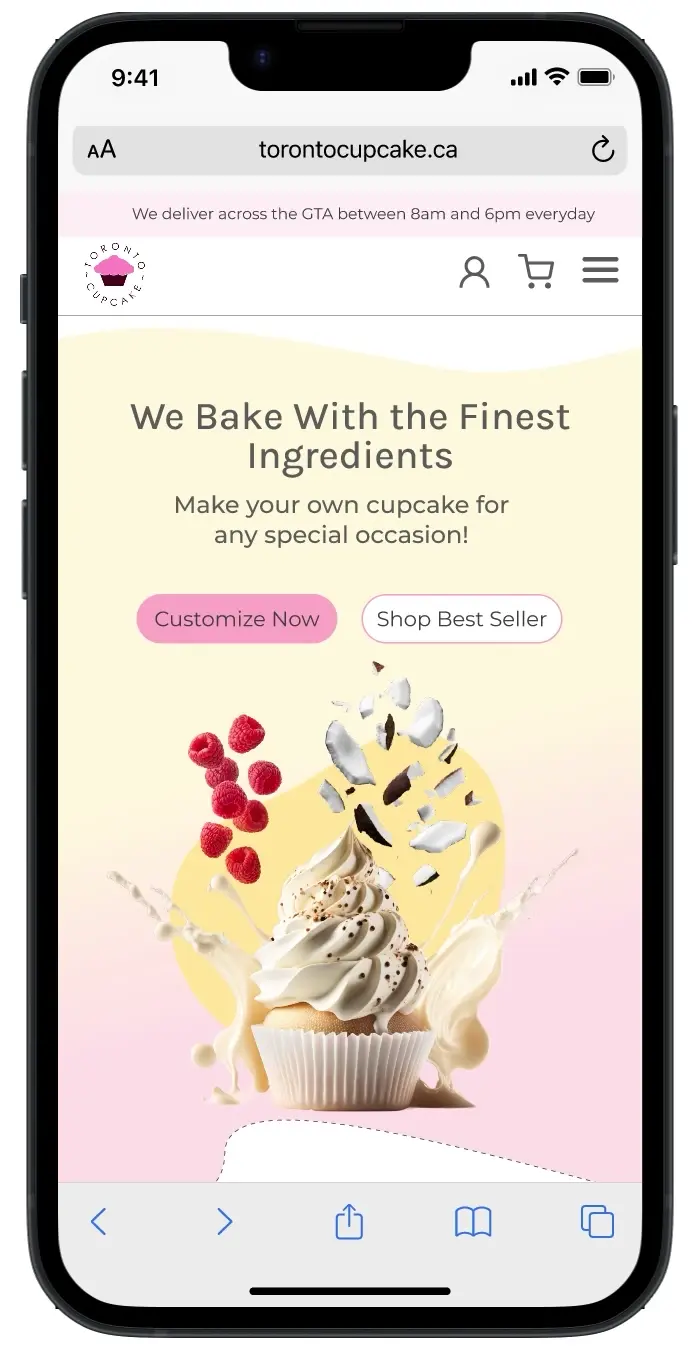
Designing the Homepage
Our team redesigned the homepage, focused on highlighting crucial information and enhancing user navigation.

Designing the Custom Order Page
We designed a user-friendly customization page with a step-by-step process. Users can choose cupcake base, frosting, toppings, packaging, and add their logo.

Designing the Product Page
This page is featuring high-quality images and detailed descriptions about ingredients .

Style Guide

4 Test
Usability Test
Users completed three tasks remotely, providing data on click paths, and task completion rates. HERE you can read the full report.
Methodology
Unmoderated usability test
No. Participants
5 participants
No. Tasks
3 Tasks
Software
Maze
Google docs
Iteration Decision
Customization steps were clear, but preview needed improvement.
To accommodate customers who enjoy sampling multiple cupcake flavours, an additional customization feature can be incorporated, enabling users to personalize their cupcake box by choosing from a variety of flavours.
Checkout was too long; most users expected fewer steps.
5 Design
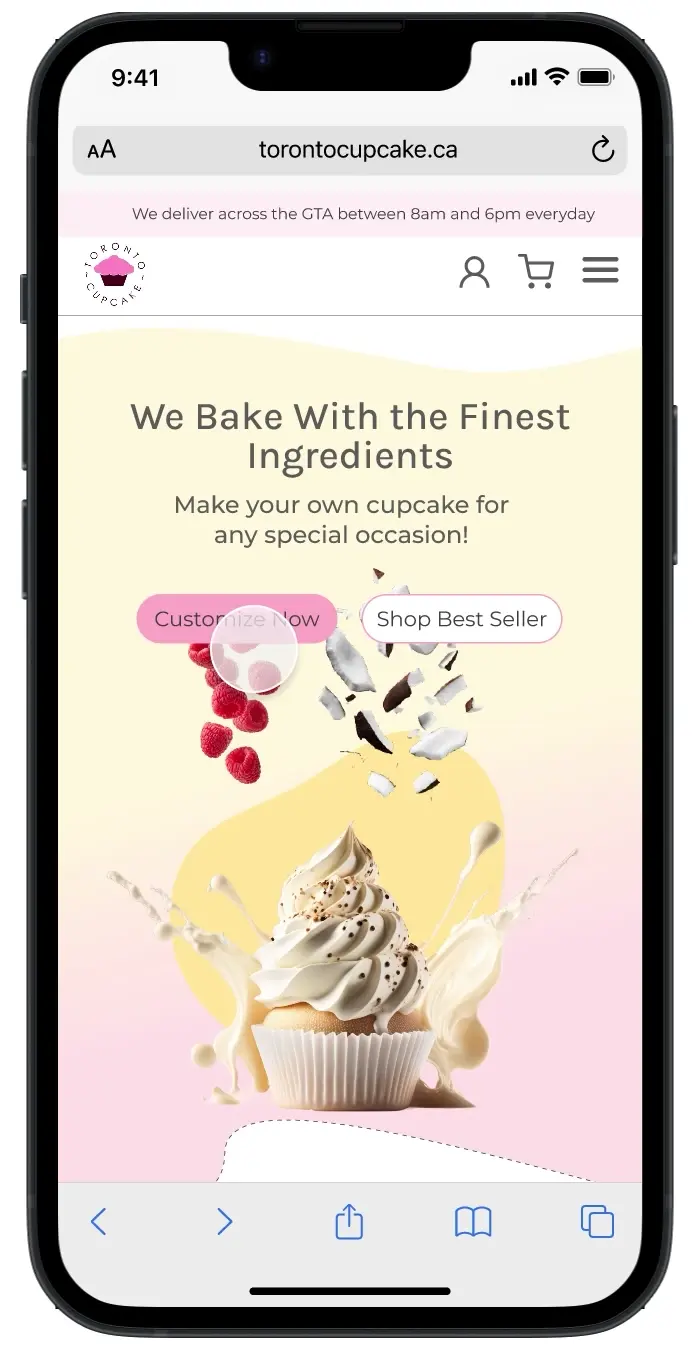
Interactive Prototype
Click around to use the prototype
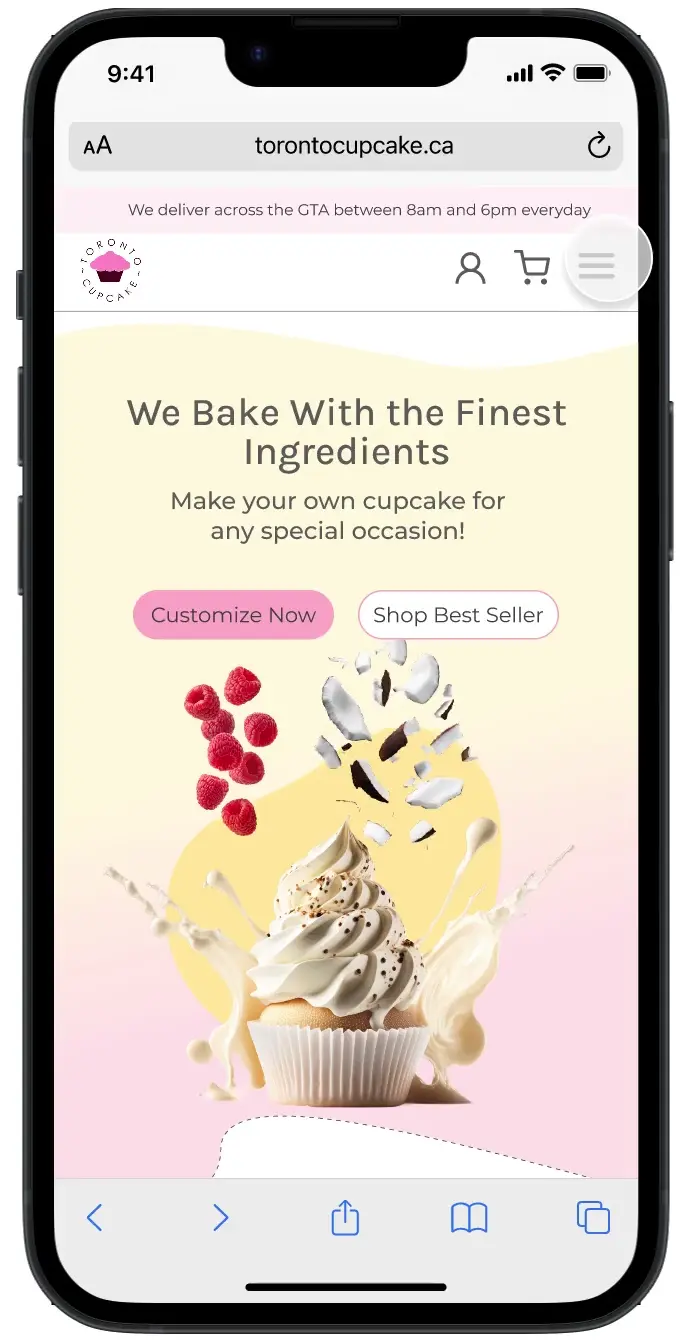
Home Page
Navigating just got a whole lot simpler!


Hero Image

About Us

Customize Cupcake
Customize a cupcake in 4 easy steps.


Make Your Own Box
Buy a box containing your selected flavours.


Choosing Box Size

Selecting Flavours

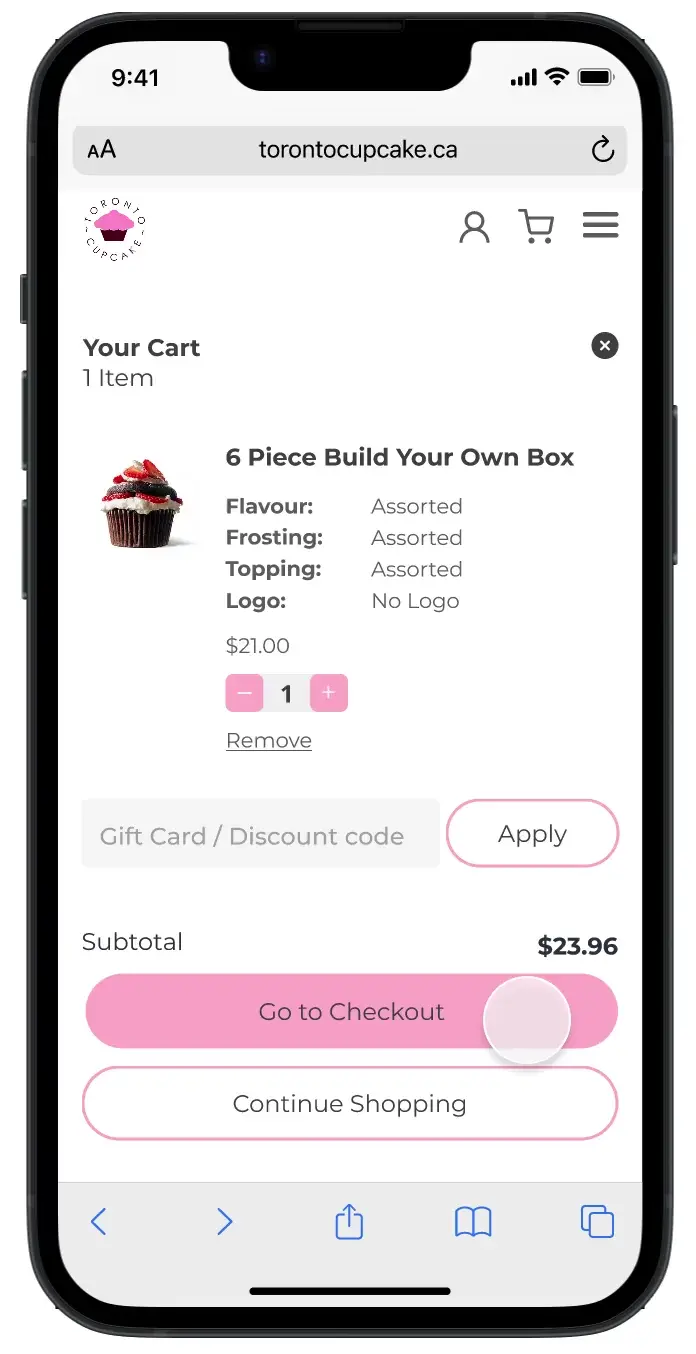
Easy Checkout
Fast & easy checkout process.


In Summary
Task
Our team was tasked with redesigning the bakery website to create a pleasant shopping experience that would benefit both the customers & the business owner.
Approach
By conducting user interviews, affinity mapping, task analysis, we were able to gather insights and understand our users' needs .
Product
A functional website prototype was designed to enhance the shopping experience of users by allowing them to fully customize their order.





